İYS’ye Giriş
Birim İYS Sorumlusu;
Birden fazla web sayfada yöneticiyseniz: Solda bulunan “Sitelerim” açılır menüsünden ilgili web sayfasının üzerine gelip Başlangıç seçeneği ile yönetim sayfasına gidebilirsiniz.
…………………………….
Yeni Sitelerde İlk Yapılacak İşlemler
- Menülerin (Sayfa) içeriklerinin düzenlenmesi
- Dönen resimlerin (Slider) düzenlenmesi
- Duyuru ve etkinliklerin (Yazı) düzenlenmesi
- Hızlı erişim ikonları (Sayfalar -> Anasayfa-Önsayfa) düzenlenmesi
Önemli Bilgiler
-
Web sayfa içerikleri oluşturulurken ve güncellenirken “Kurumsal Web Sayfa Standartlarına” uygun olmalıdır.
-
“Yönetim -> Sayfalar” alanında bulunan “Ana Sayfa — Ön sayfa” ve “Tüm Duyurular” başlığının kesinlikle silinmemesi gerekmektedir.
-
Duyurularda örnek olarak eklenen duyuru güncellenerek birime ait bir içerik eklenmelidir. Duyuru kaldırılmamalıdır, kaldırıldığı taktirde başlık alanı da kaybolacak, sayfa hatalı görünecektir. (Yönetim -> Yazılar”)
-
“Yönetim -> Sayfalar” alanında bulunan “İletişim” sayfasının içeriğinde iletişim bilgileri güncellenmeli bunun dışında bulunan alanlara müdahale edilmemesi gerekmektedir.
- İletişim sayfasında bulunan mesaj kutusuna yazılan mesajların gideceği e-posta adresinin belirtilmesi gerekmektedir.
Temel İşlemler
MENÜ / ALT MENÜ / İÇERİK SAYFASI / DUYURU / ETKİNLİK:
Ana menüye menü ekleme ve güncelleme: Sayfalar -> üstte bulunan Yeni ekle veya eklenen sayfada Düzenle seçeneklerine tıklanır.
ÖNEMLİ – NOT: Ana Menü ve Alt Menü başlıklarında yapılan güncellemelerin aktif olması için; sayfa başlığının üzerinde siyah şeritte bulunan “Sync Auto Menu”ye iki kere tıklanması gerekmektedir.
![]()
![]()
Ana menüye alt menü ekleme: Sayfalar -> Alt menü olacak sayfa içeriğine girildikten sonra ekranın sağında bulunan Sayfa Özellikleri kutucuğunda Üst seçeneğinde istenen üst başlık adı seçilmelidir.
İçerik Sayfası Oluşturma: İçerik eklediğiniz sayfanın menüde görünmesi istenmiyor, sadece bağlantı kurulacak linkle görünmesi isteniyorsa:
- Sayfalar menüsünden Sayfa eklenir, sağda en altta bulunun Auto Menu From Pages kutucuğunda bulunan “Hide from auto menu.” işaretlenir. Sayfa görüntüle denerek bağlantı adresi kopyalanır ve ilgili yere link verilir.
Duyuru ekleme: Yazılar -> Yazı eklenmelidir. Ekranın sağında bulunan Kategoriler kutucuğundan Duyuru seçilmelidir.
Etkinlik ekleme: Yazılar -> Yazı eklenmelidir. Ekranın sağında bulunan Kategoriler kutucuğundan Etkinlik seçilmelidir. İçerik hazırlanırken, ekranın sağında “öne çıkan görsel” için resim girilmelidir. Eklenen resim ana sayfada etkinliklerin altında görünecektir.
NOT: Etkinlik kısmında başlık mutlaka yazılmalıdır, yazılmadığı taktirde “post..” şeklinde bir yazı görünmektedir.
The roughest section of composing an article should be beginning it. That is an essential variable in write my paper. An excellent composition is the one which expresses the correct info in an easy and clear manner. Before you start writing, pick your area of curiosity, it may possibly be something, composition writing or article creating, you’d realize best.
The real key to attain entry is really not the issue, but how the composition has been written. The next component of your article outline is targeted on your own leading arguments. This could make the essential bones and abstract of your own composition. Get several eyes or professional undergrad composition pros that will help you out.
…
İÇERİK DÜZENLEME:
NOTLAR:
- İçeriği iki yana yaslama seçeneği araç çubuğunda direk olarak görünmemektedir. Biçin->Biçimler-> Hizalama seçeneğinden iki yana yasla seçeneği seçilebilir.
- Kopyala yapıştır olarak içeriğe eklenen metinler araç çubuğunda bulunan “Metin olarak yapıştır” seçeneğine tıklayıp daha sonra yapıştır diyerek kopyalamanız bağlantı hatalarını aza indirmek açısından daha uygun olacaktır.
İçeriklere Resim Galerisi ekleme: İçeriklerde Başlık kısmının altında bulunan Ortam Ekle butonuna tıklanır. Dosya Yükle seçeneği ile görseller yüklenir veya var olan görsellerin üzerindeki tikler işaretlenir, sağ alt tarafta çıkan Yeni Galeri Oluştur butonuna tıklanır, oluşturulan galeri Galeri Ekle seçeneği ile içeriğe eklenir.
İçeriklere Doküman ekleme: İçeriklerde başlık kısmının altında bulunan Ortam Ekle butonuna tıklanır. Dosya Yükle seçeneği ile dokümanlar yüklenir, sağ alt tarafta çıkan Yazıya Ekle butonuna tıklanır. Dokümanlar belge ismiyle sıralı bir şekilde yükleneceğinden istenilen düzenleme yapılmalıdır.
NOT: Sıkıştırılmış dosyalar eklenmek istendiğinde “zip” yapılması gerekmektedir, “rar” olarak eklenemiyor.
İletişim: Sayfalar -> İletişim -> Bu kısımda Adres, Telefon ve e-posta kısımları örnekteki gibi güncellenmelidir. Farklı iletişim bilgileri eklemek için, iletişim bilgileriyle mesaj kutusu arasında boşluk oluşturularak eklenmelidir.
NOT: “contact-form-7 id=”240″ title=”İletişim formu 1″” kısımlarına müdahale edilmemelidir.
İletişim sayfasında bulunan mesaj kutusuna yazılan mesajların düşeceği e-posta adresinin belirtilmesi: Solda bulunan İletişim menüsünden Posta kutucuğunda bulunan kime: “…..@bilecik.edu.tr” alanı güncellenmelidir.
İçeriklerin Yayından Kaldırılması: Sağda bulunan “Yayımla” kutucuğundan Durum seçeneğinde Düzenle butonuna tıklanarak “Taslak” seçeneği seçilir.
Tüm eklenen dosya ve görselleri görmek: Soldaki menüde Ortam seçeneği, daha önce sisteme yüklenmiş olan dosyaları düzenlemek ve yeni dosya eklemek için kullanılabilir.
…
DÖNEN RESİM EKLEMEK (SLİDER):
Meta Slider kısmından eklenir. Sayfada üste bulunan Add Slide kısmından slider eklenir. Eklenen Slidera resim kutucuğundan sürükleyerek sıralama düzenlenebilir. Caption kısmından alt metin, URL kısmından bağlantı adresi verilebilir. Silmek için resmin üzerinde çıkan çöp kutusuna tıklanır.
NOT: Slider’da sıralamayı kendimiz belirlemek için Advanced Settings kutucuğundan Random tiki kaldırılır.
NOT: Slider’da eklenen fotoğraflara göre pencerenin büyüyüp küçülmemesi için sağda bulunan Advanced Settings kutucuğunda Image Crop açılır menüsünden Smart Crop seçilir.
…
AÇILIR PENCERE (POP-UP):
- Soldaki menüden “Popup Maker” kısmından Add Popup seçeneği ile popup eklenebilir.
- Popup Name: Yönetim sayfasında görünen kısım
- Title: Web sayfasında görünen popup’da çıkan başlık kısmı
- İçerik Metni: Alanına Resimler ve Yazılar ekleniyor.
- Popup Settings penceresinden (İçerik alanının altında bulunuyor):
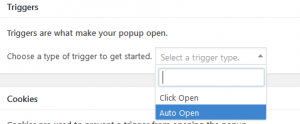
- Triggers: Add New Trigger’a tıkla açılan pencerede “Time Delay/Auto Open” seçeneğini seçip Add’e tıklanır.
- Targeting sekmesinden “Home Page” seçeneği seçilirse popup sadece anasayfaya tıklandığında görünür.
Display sekmesinden:
- Appearance: Light Box popup’ın etrafını şeffaf görünmesini sağlar
- Size’nin altında bulunan boyutlardan seçilerek sayfa ölçülendirilmesi ayarlanır. (Auto ve Custom seçilebilir.)
- Analistik kaç kere tıklandığını gösteriyor.
- Yayımla

…
HIZLI ERİŞİM İKONLARI:
- Renkli kare ikon kutucukları üniversitemiz anaweb sayfasından çekildiği için müdahale edilmemektedir.
NOT: 4’lü hızlı erişim ikonlarına akademik birimler için standart olarak birim sayıları eklenmelidir.
…
Sayfaya Personel Kartı Ekleme
(Web sitenizde Akademik/İdari personel sayfalarında mevcut kod bulunmaktadır, kopyalayarak çoğaltabilir, “ad.soyad” alanını değiştirebilirsiniz.)
NOT: Birim web sayfalarına eklenen “personel kartlarında” kod yazımında bir sıkıntı bulunmamasına rağmen telefon numarası, resim hatası, yöksis bilgilerinin güncellenmemesi ve benzeri hatalarla ilgili Personel Veri Sistemi dokümanında belirtildiği şekilde ilgili veri kaynağından sorumlu birim ile iletişime geçebilirsiniz.
- Sayfanın düzenleme kısmında sağ üst köşedeki Görsel yerine Metin‘e tıklanır.
- iframe bloğu içerisine ilgili personelin eposta hesabı kullanarak gerekli kod eklenir. (Örnek: Murat Özalp)
- Köşeli parantezler içerisinde
[...........]iframe kodu eklenir. - Kod:
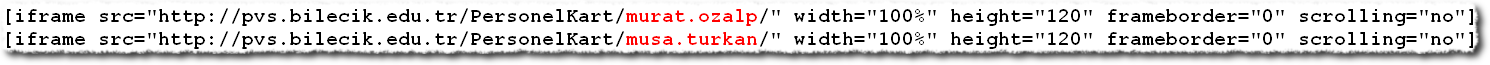
iframe src="http://pvs.bilecik.edu.tr/PersonelKart/murat.ozalp/" width="100%" height="120" frameborder="0" scrolling="no" - Her personel için aynı kod kullanılarak ad.soyad(e-posta kullanıcı adı) değiştirilmelidir.
- Köşeli parantezler içerisinde
Örnek: Kod bütün olarak aşağıdaki gibi olmalıdır:

————————————————————————————————————————————————————————————————
Birim Web Sayfaları İçerik Yönetim Sistemi
Basın Yayın ve Halkla İlişkiler Müdürlüğü _ İsa KALKAN_ Dahili: 18 00 _ E-posta: isa.kalkan